اضافة تطبيق تعليقات الفيس بوك لمدونات بلوجر

اولا : ضبط اعدادات الفايس بوك و انشاء التطبيق
1. ادخل الموقع التالي : https://developers.facebook.com/apps/
قد يطلب منك تسجيل الدخول بحسابك في الفايس بوك
2. اضغط على زرار انشئ تطبيق جديد او Create New App

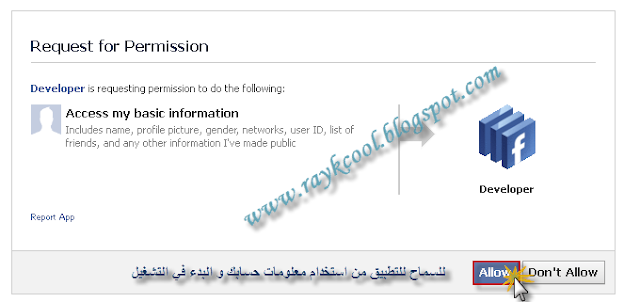
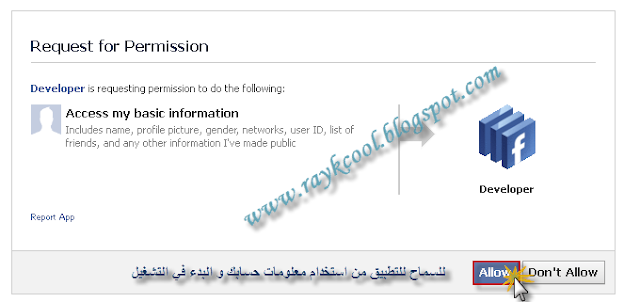
3. قم بالسماح للتطبيق من استخدام معلوماتك الشخصية لأنشاء التطبيق ( اضغط سماح ) Allow

4. ادخل معلومات التطبيق و هي الاسم المعروض و اسم التطبيق و قم بالتأشير على الموافقة على الشروط و البنود الخاصة بالخدمة ثم استئناف او Continue
ملاحظة : اسم التطبيق يجب ان يكون خالي من المسافات ولا يتوي على اي حروف كبيرة Capital

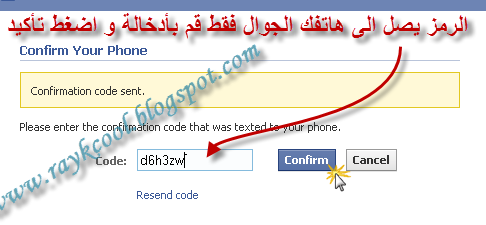
5. قم بأدخال الرقم التأكيدي

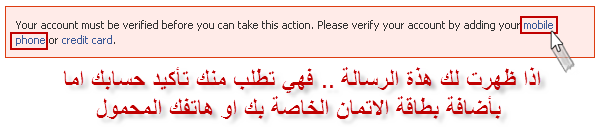
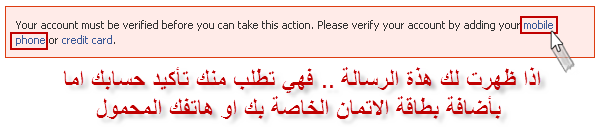
ملاحظة : قد يظهر لك مربع احمر و محتواة ان حسابك الخاص بك في الفايس بوك يحتاج الى تأكيد او تفعيل
و هذا اذا لم تكن قد قمت بتأكيد حسابك من قبل :)
قم بالضغط على Mobile Phone

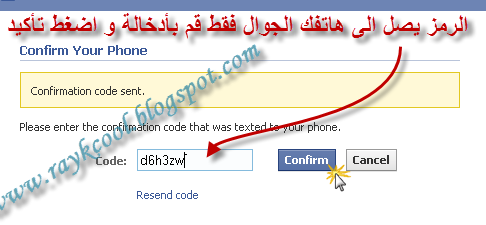
و الان قم بأدخال رقم تليفونك

سوف تصلك رسالة بها الكود قم بأدخالها و اضغط تأكيد Confirm

و كما قلنا فخطوة تأكيد الحساب سوف نقوم بها اذا ظهرت لنا فقط ...
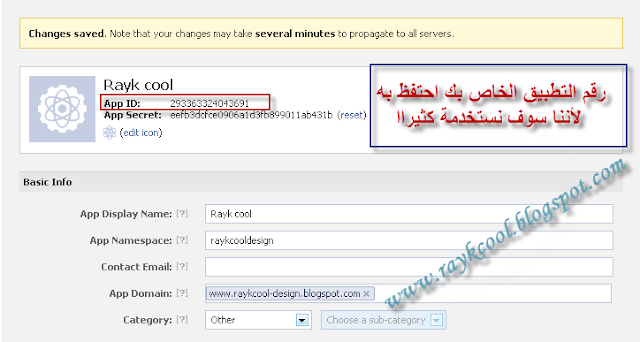
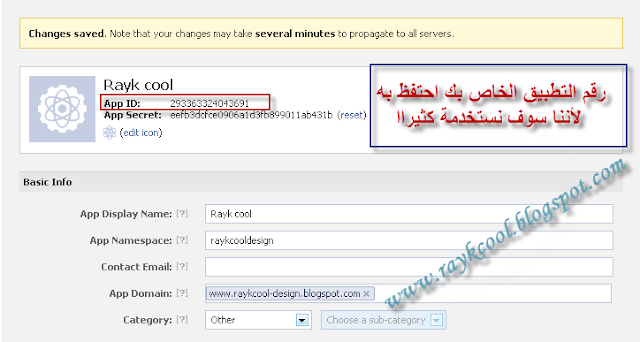
الان سوف يقوم بنقلك الى صفحة اعدادات التطبيق و بها رقم التطبيق قم بالاحتفاظ به لاننا سوف نستخدمة بداخل الكود

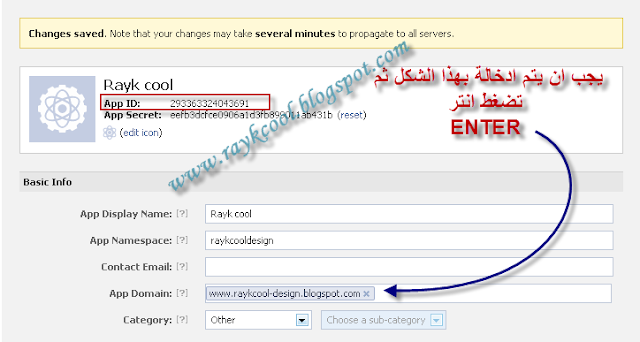
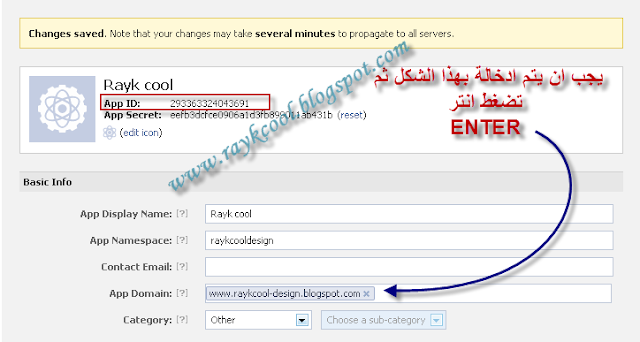
في خانة App Domain سو تقوم بأدخال موقعك كامل بهذا الشكل
www. **** .com
ثم تضغط ENTER و سوف يتحول الى مربع كما ترى بالصورة

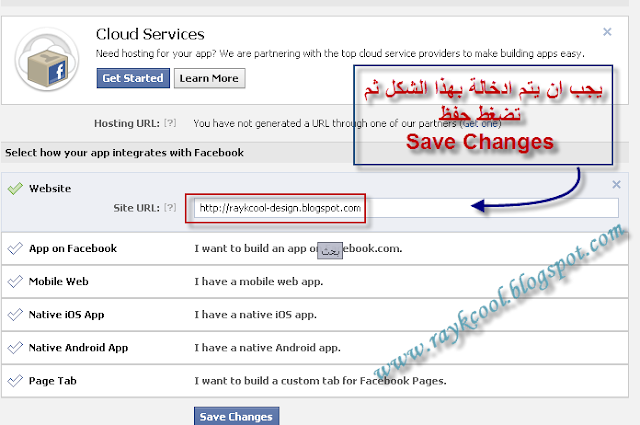
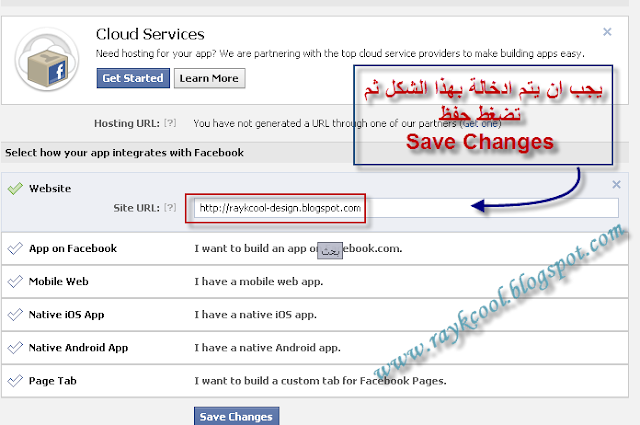
لنكمل الاعدادات اختر موقع او Website و قوم بأدخال موقعك كما ترى بالصورة بهذا الشكل :

و اضغط حفظ ..
اخر خطوة و هي الحصول على اي دي البروفايل الخاصة بك
قم بفتح بروفايلك .. و لمن لا يعرف فقط قم بالضغط على صورة البروفايل

قم بأخذ الرقم او الاسم الذي يلي مباشرة ID= ( اسم او رقم )
و احتفظ به ...
كدة احنا خلصنا شغلنا على موقع الفايس بوك ...
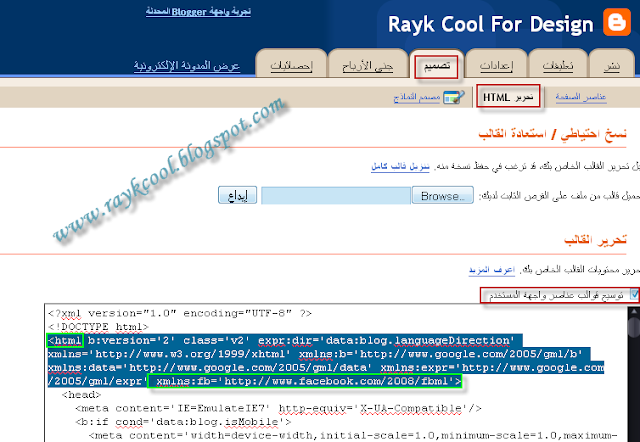
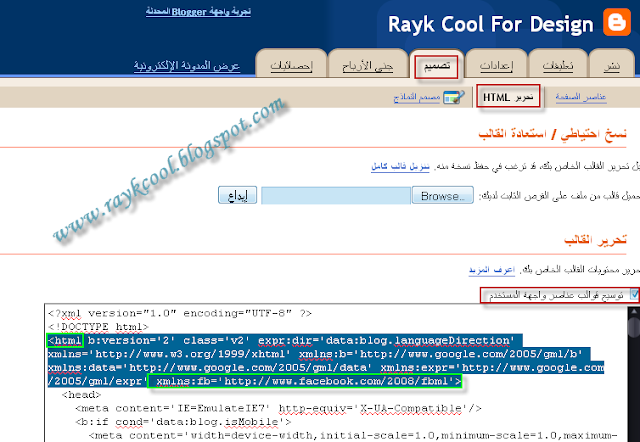
1. تصميم 2. تحرير HTML
3. قم بالتأشير على توسيع قوالب عناصر المستخدم

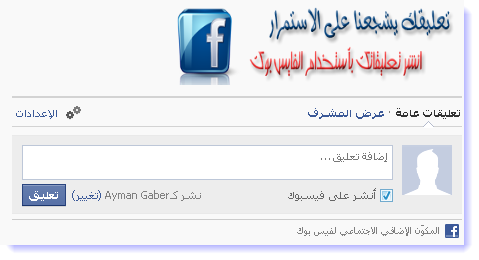
اضافة هاك صندوق تعليقات الفايس بوك و هي اداة مقدمة من الفايس بوك لتمكين كل زوارك من التعليق على موضوعاتك بدون ان يكون لديهم حسابات في جوجل او غيرها و بشكل سريع و جميل جداا .
و ايضا تقدم هذه الاداة امكانيات رائعة و منها هي سهولة نشر التعليقات و شكلها الانيق و ايضا امكانية عمل باك لينك لكل تعليق يقوم الزائر بتركه لك لان بكل تعليق سوف يتم نشر التعليق على بروفايل الزائر فـ يراة اصدقاءة و تزيد الباك لينك و الزوار اليك .
فربط مدونتك او موقعك بالموقع الاجتماعي رقم واحد سوف يزيد من زوارك و ترتيب موقعك بالتأكيد .
الاداة متاحة باللغة العربية و الانجليزية لتناسب كل المواقع و المدونات ...
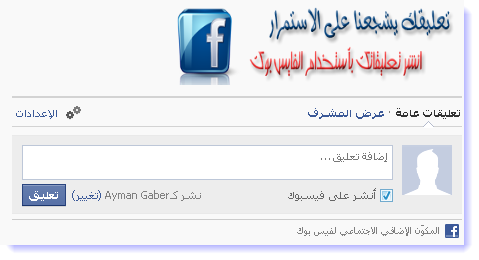
شكل الاداة كالاتي

الشرح طويل لاني اردت وضع كل الخطوات بالتفاصيل المملة
علشان اعضائنا الحلوين ..
الطريقة :
اولا : ضبط اعدادات الفايس بوك و انشاء التطبيق
1. ادخل الموقع التالي : https://developers.facebook.com/apps/
قد يطلب منك تسجيل الدخول بحسابك في الفايس بوك
2. اضغط على زرار انشئ تطبيق جديد او Create New App

3. قم بالسماح للتطبيق من استخدام معلوماتك الشخصية لأنشاء التطبيق ( اضغط سماح ) Allow

4. ادخل معلومات التطبيق و هي الاسم المعروض و اسم التطبيق و قم بالتأشير على الموافقة على الشروط و البنود الخاصة بالخدمة ثم استئناف او Continue
ملاحظة : اسم التطبيق يجب ان يكون خالي من المسافات ولا يتوي على اي حروف كبيرة Capital

5. قم بأدخال الرقم التأكيدي

ملاحظة : قد يظهر لك مربع احمر و محتواة ان حسابك الخاص بك في الفايس بوك يحتاج الى تأكيد او تفعيل
و هذا اذا لم تكن قد قمت بتأكيد حسابك من قبل :)
قم بالضغط على Mobile Phone

و الان قم بأدخال رقم تليفونك

سوف تصلك رسالة بها الكود قم بأدخالها و اضغط تأكيد Confirm

و كما قلنا فخطوة تأكيد الحساب سوف نقوم بها اذا ظهرت لنا فقط ...
الان سوف يقوم بنقلك الى صفحة اعدادات التطبيق و بها رقم التطبيق قم بالاحتفاظ به لاننا سوف نستخدمة بداخل الكود

في خانة App Domain سو تقوم بأدخال موقعك كامل بهذا الشكل
www. **** .com
ثم تضغط ENTER و سوف يتحول الى مربع كما ترى بالصورة

لنكمل الاعدادات اختر موقع او Website و قوم بأدخال موقعك كما ترى بالصورة بهذا الشكل :
http://******.blogspot.com/

و اضغط حفظ ..
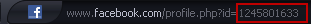
اخر خطوة و هي الحصول على اي دي البروفايل الخاصة بك
قم بفتح بروفايلك .. و لمن لا يعرف فقط قم بالضغط على صورة البروفايل
سوف تجد رابط الصفحة من الاعلى كالآتي :
قم بأخذ الرقم او الاسم الذي يلي مباشرة ID= ( اسم او رقم )
و احتفظ به ...
كدة احنا خلصنا شغلنا على موقع الفايس بوك ...
3. قم بالتأشير على توسيع قوالب عناصر المستخدم
الان ابحث عن :
<html
>
xmlns:fb='http://www.facebook.com/2008/fbml'
ليصبح بالشكل الذي نراة بالصورة :

و الان قم بالبحث عن :
</head>
<!-- Facebook Comment Start-->ملاحظة : لا تنسى استبدال المعلومات داخل الكود . باللون الاحمر
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='مدونة رايق كول' property='og:site_name'/>
<meta content='ضع هنا رابط صورة مصغرة لمدونتك او موقعك اذا اردت' property='og:image'/>
<meta content='رقم التطبيق الذي حصلنا عليه من قبل' property='fb:app_id'/>
<meta content='اي دي البروفايل الذي حصلنا علية من قبل' property='fb:admins'/>
<meta content='article' property='og:type'/>
<!-- Facebook Comment End-->
الان ابحث عن :
<body>او
</tbody>
ملاحظة : قوالب بلوجر الحديثة تستخدم </tbody> و القوالب العادية تستخدم </body>
<!-- Facebook Comment Start-->
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() { FB.init({ appId : 'رقم التطبيق الذي حصلنا عليه من قبل', status : true, // check login status cookie : true, // enable cookies to allow the server to access the session xfbml : true // parse XFBML }); };
(function() { var e = document.createElement('script'); e.src = document.location.protocol + '//connect.facebook.net/ar_AR/all.js'; e.async = true; document.getElementById('fb-root').appendChild(e); }());
</script>
<!-- Facebook Comment End-->
<div class='post-footer'><div class='post-footer-line post-footer-line-1'>
ملاحظة : عند البحث ابحث عن السطر الاول او الثاني حتى تجد السطرين بنفس الترتيب بالاعلى .
<!-- Facebook Comment Start-->
<b:if cond='data:blog.pageType == "item"'>
<p align='right'>
<img alt='' class='icon-action' height='83' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1wpeIZA-NyaXjM15Db-UdBWOHlqF81kkIEV0OpbHFLLxFsFGLZMxPcFKvbbj_Kw2fMEbtpoKRclsUi8sdBoOPFhKhESVgi5ZIgOSotngHvm3arQHJ7aP8elgp1g_VrKuwvyzXZEOgbUWs/s1600/facebook-comment.png' width='300'/></p>
<script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<div><fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='450'/>
<script src='http://sites.google.com/site/javacodehtml/fb.js' type='text/javascript'/></div>
</b:if>
<!-- Facebook Comment End-->
ملاحظة : الرابط باللون الاحمر هو عبارة عن الصورة الخاصة بـ انشر تعليقك بأستخدام الفايس بوك و يمكنك تغييرها اذا لم تعجبك .
و اخير : هذة الاداة مضافة باللغة العربية فأذا اردتم تحويلها الى الانجليزية كل ما عليكم فعلة هو البحث عن هذا :
http://connect.facebook.net/ar_AR/all.js
و استبدالة بهذا :
http://connect.facebook.net/en_US/all.js
اخيرا اضغط حفظ ... و قم بمشاهدة موضوعاتك
لأي ملاحظات او اي استفسار اترك تعليقك و سوف يتم الرد عليه بأقرب وقت

ليست هناك تعليقات:
إرسال تعليق
تكلم حتى اراك واترك تعليقك بوجهة نظرك